Dans cet exemple , on veut animer les tiles des Fleures, et celles de l’Eau.
Rien de plus simple pour faire cela.
Nous allons nous servir de la map ‘Tilemap_Background‘ sur laquelle nous auront posé nos tiles correspondant a ce que nous voudrions animer.
- Le tile de la Fleure est 5
- Le tile de l’Eau est 6
Nous allons créer aussi une variable global ‘TILESIZE‘ qui contiendra la taille d’un Tile , ici 64 pixels, qui nous facilitera les calculs par la suite, et aidera a la compréhension.
Le but étant d’utiliser les tiles du Tilemap_Background pour poser nos objets animés a leur emplacement.
Pour cela, deux Sprites ont été créé et posé dans le layout ‘Foreground‘, pour pouvoir utiliser la fonction ‘create‘ du system.
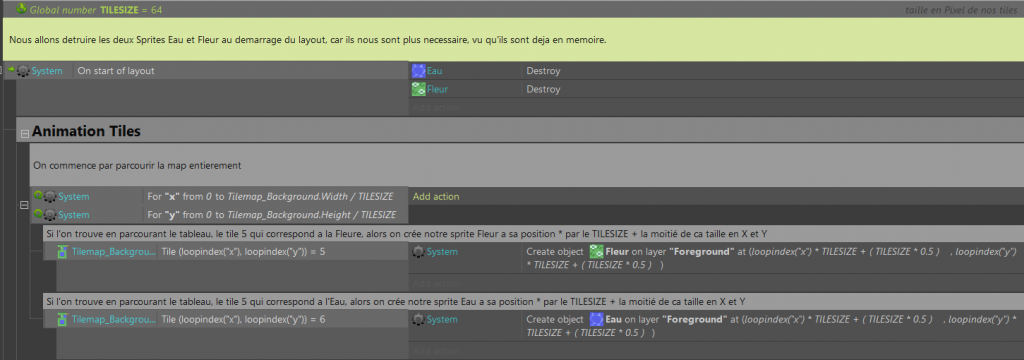
Au ‘On start of layout‘ , qui est la première chose que fera notre layout quand celui ci sera affiché, c’est de détruire les deux Sprite Fleur et Eau, qui ne nous serviront plus a rien.
En effet, a partir du moment qu’ils ont été posé dans le layout, l’instance est donc en mémoire, donc on peut les détruire, ce qui évite d’avoir des objets inutile.
Ensuite, nous allons parcourir notre ‘Tilemap_Background‘ , grâce a deux boucles ‘for‘ , une pour les ‘x‘ et une pour les ‘y‘, car un Tilemap n’est n’y plus ni moins qu’un tableau a 2 dimensions,
- ‘x‘ servira pour les lignes.
- ‘y‘ pour les colonnes.
Grâce a cela, nous savons précisément ou est situé un tile dans la map, et ainsi savoir son numéro, pouvoir le changer, l’effacer.
Quand le tile correspondant a la Fleure et a l’Eau auront été trouvé en parcourant la map, on créera un Sprite a leur emplacement.
A savoir que la taille de la map est exprimé en pixel, donc pour avoir leur position , il nous faut diviser celle si par TILESIZE.
Dans notre cas, la map fait:
- en X => 1280 / TILESIZE , donc 1280 / 64, qui nous donne 20
- en Y => 704 / TILESIZE , donc 704 / 64 , qui nous donne 11
Notre Tilemap fait donc 20 case en colonne, et 11 cases en ligne.
- la position 0,0 sera donc le coin haut gauche.
- la position 19, 10 sera le coin bas droite
car nous commençons toujours a partir de 0 ^__^
Dernière chose, vous allez voir que j’utilise une multiplication , au lieu d’une divisons pour avoir la moitié du tile.
Ne vous étonnez pas de voir cela, car en effet, quand on doit diviser par 2 une valeur, il est plus rapide de la multiplier par 0.5 ^^
Voila, vous savez comment animer vos tiles en les remplaçant par des Sprites animé sans trop d’efforts.
Notez que j’aurai pu très bien mettre l’origine des sprites en haut a gauche , et éviter dans ce cas de rajouter la moitié de ceux ci en X et Y.
C’est un choix que j’ai pris, mais libre a vous de faire comme bon vous semble 😀